Explore FREE Templates. Start Here
Website Tips

10 Best Interactive Website Designs in 2024
Those that are not engaged will not engage with your website or app. In this article, we will highlight examples that exemplify the highest standards of interactive design and user engagement, showcasing the best interactive websites. Forty percent of visitors are actually able to leave a site that is unorganized. Web designing has changed rapidly and incorporating new design features is increasingly important for engaging and motivating users. It is important for brands to continually assess their websites to ensure their development projects are able to meet these requirements. You can choose the best web design company if you want an effective site, design process and SEO solution.
Take your UX to the next level with a little interaction. Here's our roundup of the top 17 interactive websites
You are responsible for creating user-friendly UI/UX design. But the constant reminder about readability, accessibility, and interactive design is that it goes beyond these basics to encompass elements like animations scrolling interactions, transitions, and user engagement features, making user experiences memorable. What is design?
Free design and prototyping tool for web and mobile apps
I want a new interactive website. Sites responding to a users interaction or complementing a user experience are not only entertaining for users. It helps users stay engaged. Is there a great example of the most interactive website? Several techniques for prototyping how to start using interactive features are also included in the Justinmind. Tell me the easiest way to create an interactive website with no compromise on usability?
🙌 Better Engagement Rates
Interactive websites provide valuable opportunities for people to interact with websites more meaningfully. A visitor will be able to interact via buttons, through submitting a form or navigating various sections to different sites. The user can stay attracted to it long term thereby increasing retention and increasing visits.
Interactive website: Nike Reactor
Awwwards. Nike Reactor lets you create customized Nike React shoes by using the interactive website. When you land on the Nike React website, the animation figure moves around the screen wearing Nike React footwear and changes shape between feather-filled and foamed bodies. From here, you can create your own Nike reaction experience by picking your pillows shape. Incorporating interactive landing pages is a key strategy for websites aiming to boost their conversion rates, as these pages captivate visitors with engaging design and content, guiding them towards making a purchase or inquiry.
📈 Higher Conversion Rates
In order to convert users to customers, a web page is as gospel as it is a gospel story. The website uses interactive quiz, poll or survey to gather data regarding user preferences or needs. It may be used to personalize and provide a user with more relevant content allowing higher conversion.
📊 Better Data Collection
As engagement rates and conversions increase, web development companies may be interested in examining changes and determining user behaviour and preferences. This information may later be used to optimize the site's design, contents, and marketing strategy as needed.
50 Years Of Swiss Music Charts
Music has been interactive since the earliest era, but the Swiss Charts website is an exciting, visually appealing and immersive site designed by Swiss Architects. It’s a constellation of music that can be accessed through the Internet with a quick click or swipe of the mouse. The gradient backdrop draws you in. Using your mouse moves you can literally embark upon the musical adventure. It has a simple and modern layout which makes the user experience memorable. Once the site is loaded smoothly and quickly, the site will be full of interactive and moving features, complemented by stunning visuals that captivate and engage users.
Interactive website: An Interesting Day
Image credits onepagelove.com: 'An Interesting Day' is the site that announces the upcoming ‘An Interest Day' 2018 conference. The one pager features an interactive colour-coding display and links on the host site past conference information and contact details. All this information is easily accessible without scrolling around the one page itself. How does Justinmind help in creating an online site? You can start with displaying the page layout and the parallax layout. You can just upload everything to Justinmind Canvas for easy viewing when doing simulations.
OKB Interactive
Interactive web designs and development are increasingly popular with web developers. If you have not been able to look through such wonderful web sites, you might be interested in these collections. OKB Interactive Digital Studio specializes in the implementation of strategic digital design, building apps and designing. It's a great web design. The hero header design is simple yet captivating. Particularly bold colors are used with minimalist background images for headline. The UX pattern also includes an integrated video system to give the design an attractive look.
📋 A List Of 15+ Best Interactive Websites You Should Look At
In the present digital age online sites are becoming popular. Incorporating micro interactions into these platforms significantly enhances user engagement and the learning experience by making educational content more dynamic and interactive. And this helps users have enjoyable experiences. If you need inspiration or want to learn about interactive sites then you should look at some of best interactive website examples here. We selected 15+ interactive web site examples to showcase their features. We’re ready to go right into that.
Aquatic Macroinvertebrate Collection

Source: Aquatics macro-invertebration. Educational facilities understand that learning is an important skill that increases both memory and enjoyment. The aquatic macroinvertebrates collection provides users with the ability to explore smaller-known species by moving around, reading the descriptions, and zooming. Although the effects itself are not groundbreaking, it definitely gives us an exciting opportunity to explore something exciting. Keep in mind when you're designing a web page the design should be correct.
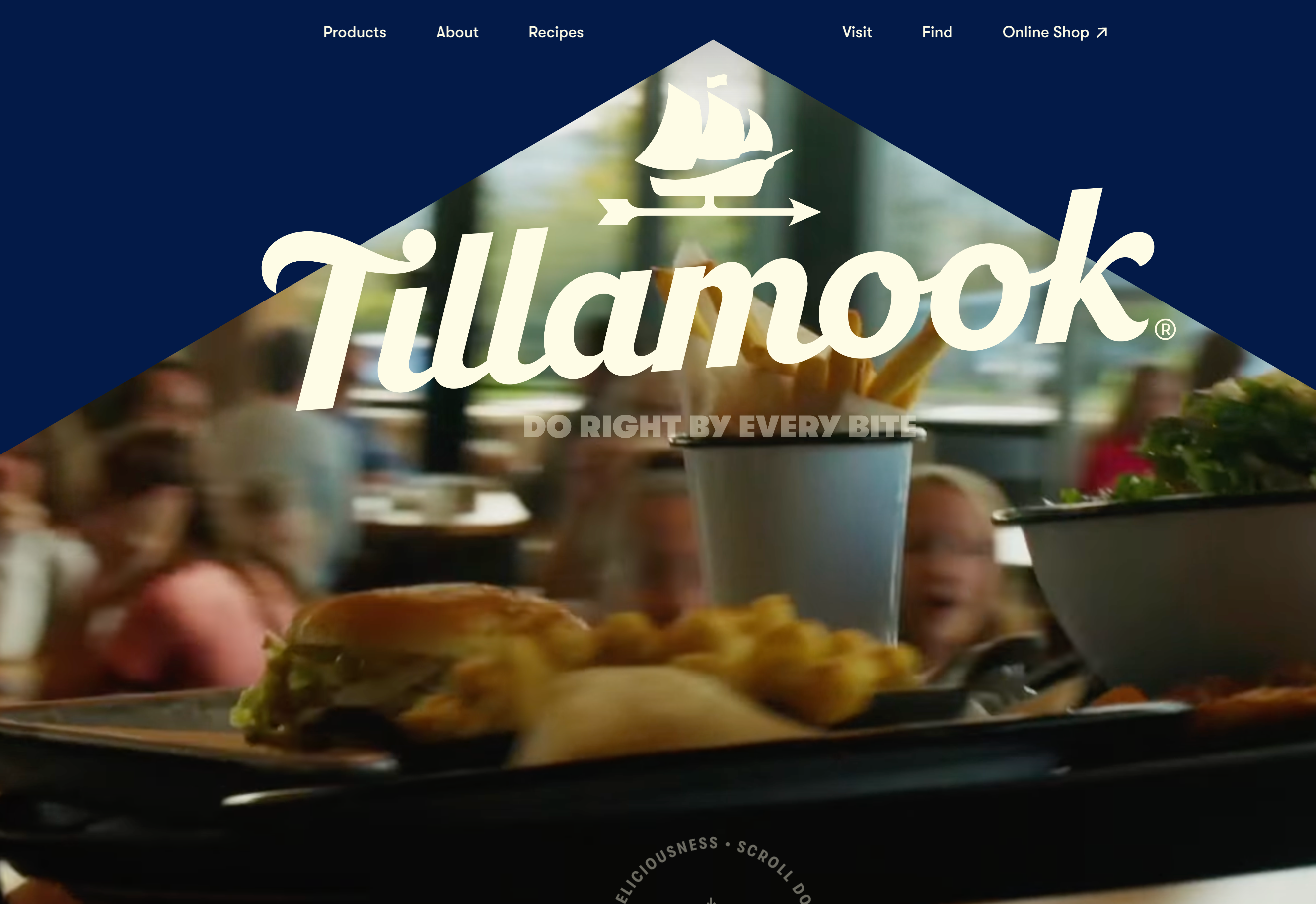
Interactive website: Tillamook Sauce Starters

Image credits: Awwwards Tillamook Sauce Starter Site was created by Hello Design. Guests can take a scroll-to-make experience that leads them to eat Tillamook pasta. Combine melted chocolate - enjoy. It was a joy to see this clean visual and how fluid the scrolling was. Cheese sauce was never as tasty as today! How to create an in-line synchronization web application. Pin UI components onto canvas and adjust position according to screen resolutions and container sizes.
🌟 Improved User Experience
Interactive websites improve user experiences. They provide greater visual appeal and greater interaction that makes interaction more enjoyable for the user. Increasing customer satisfaction and retention is possible.
Interactive website: Tim Roussilhe Portfolio
Tim Roussilhe’s personal site contains funny microinteractions and subtle animations that enhance the user experience by making the design more interactive and engaging. Click on any of the images below and watch this project. The site utilises this split-screen design, which is tested and proven to be very useful. Find out the patterns of the user interfaces of your browser.
Interactive website: APPs
The app's interfaces are the best. Using visuals and motion, the web site focuses mainly on interactive storytelling enhancing the user's experience by helping him to make his own avatar. The website also features a narration that leads us into the entire story. APPs give people the ability to use them by pressing the keypad to navigate a page or read an entire book. The user decides which pace to go with the tale. It is precise but does not stray too far making the narrative interesting rather than overwhelming.
Moreover, the split-screen design allows for easy navigation and multitasking. Users can have multiple apps open at once without having to constantly switch between them, increasing efficiency and productivity.
The app also utilizes interactive elements such as quizzes and games to keep the user engaged and entertained while still providing valuable information. This not only makes the experience more enjoyable but also helps in retaining information.
Additionally, APPs offer a personalized experience for each user. With the ability to customize settings and preferences, users are able to make their own unique avatar and tailor their experience according to their needs and interests.
In conclusion, the split-screen design of this interactive website adds value by providing a seamless browsing experience with efficient multitasking capabilities. The use of these engaging elements and personalization options
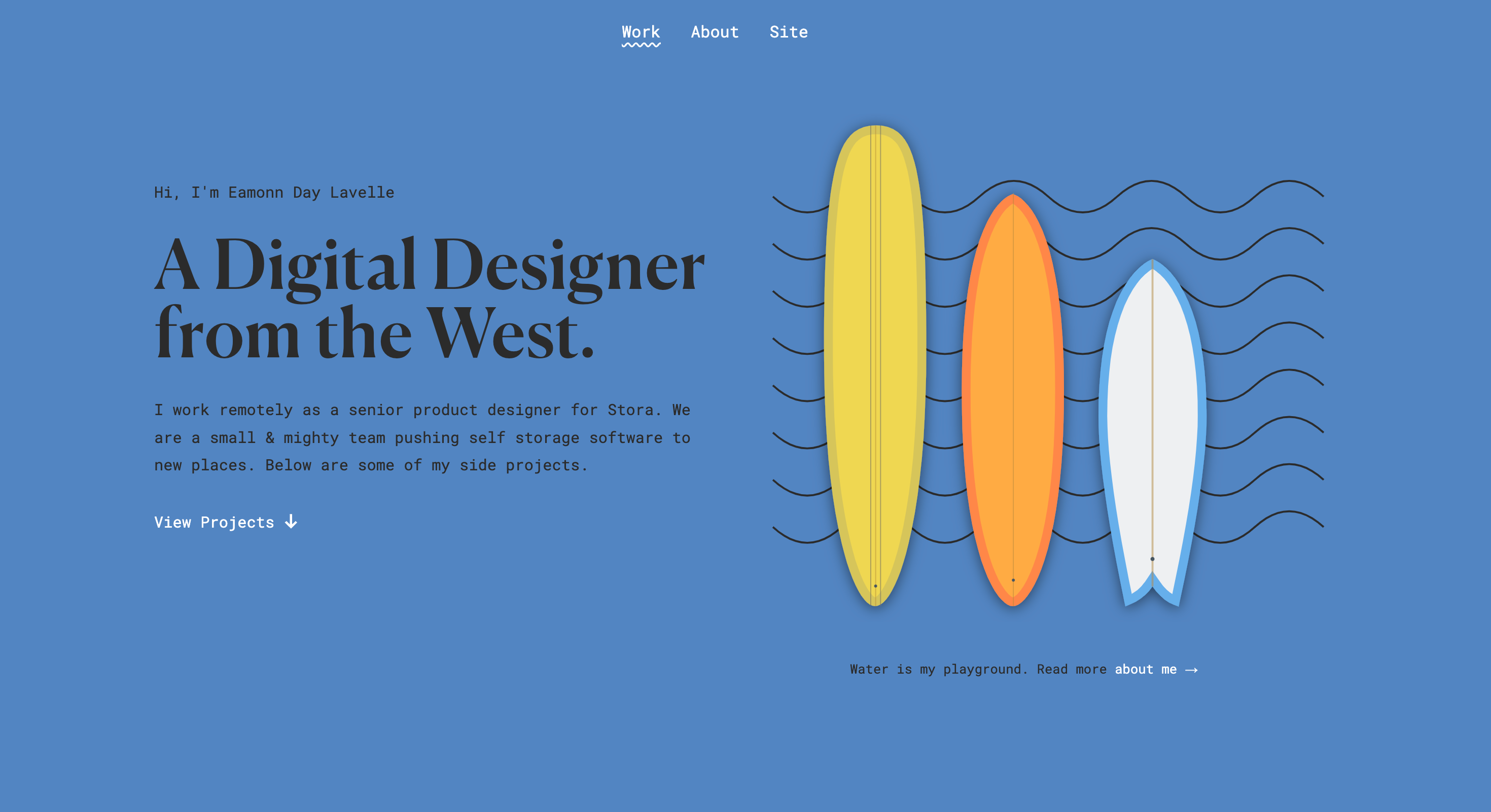
Eamonn Day Lavelle

The Eamonn Day portfolio website shows that simple yet elegant designs can provide users with a highly engaging user experience. The web site provides a seamless experience for users through an elegant minimalistic design allowing for easy navigation. By clicking on View Projects, a visitor will directly to Lavelle’s project pages. Clicking on the particular project allows users to view the entire site on the dedicated landingpages. The landing page is created in a fade-in transition effect enhancing the visual interaction and overall user experience. It may be the best thing about the website's optimized performance.
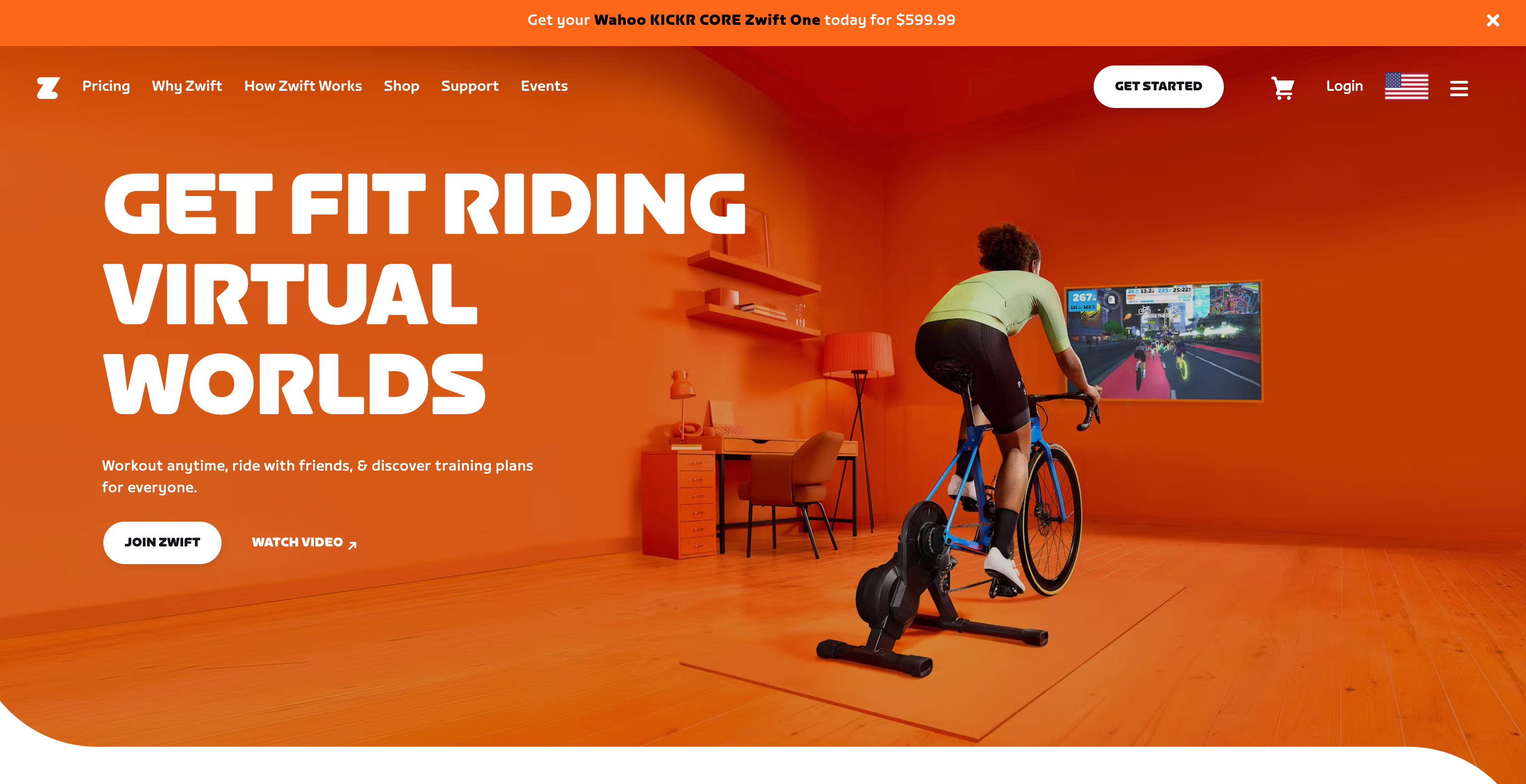
Zwift

Zwift has an app that trains the cyclist. It offers a home-training game connecting cyclists around the world. The site for downloads for these apps includes an interactive preview of the simulation for the app which gives the user an insight of what type of exercise can be expected from ZWift. Get in touch about our game interface by reading these blog posts!
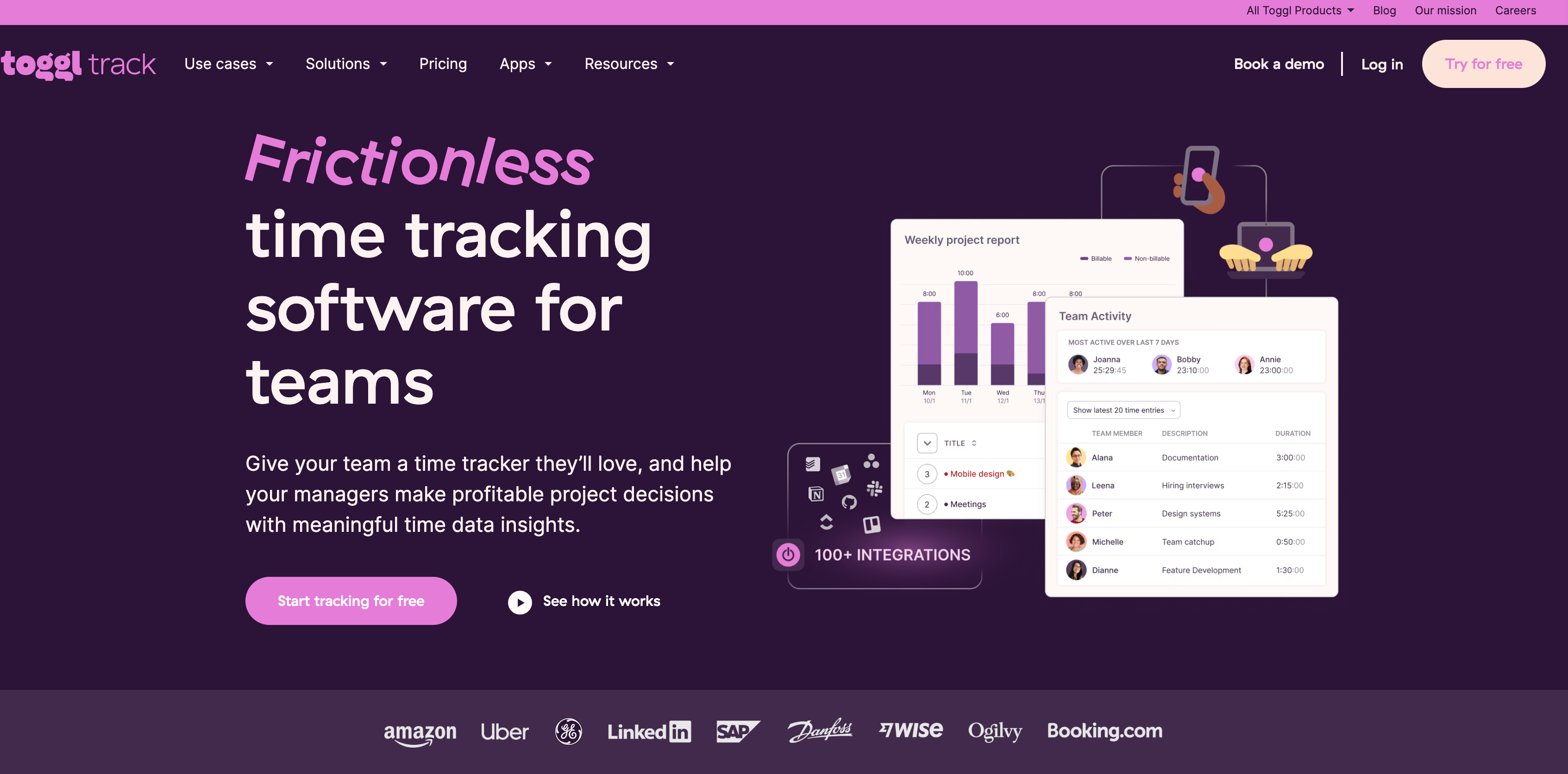
Interactive website: Toggl

Awwward Toggl offers online time tracking and is an exemplary interactive website that provides time monitoring services through an engaging and user-friendly design, including a relaxed and creative interactive design with a simple video animation, a consistent logo, and clean integrated visual hierarchy, via the internet, and via a mobile app. What are some reasons for the lack of accurate time tracking? Toggl offers whimsical interaction with other visitors and fun visuals. How does a project like Justinmind be built with customizable vector SVGs? Change the colour and adjust your dimensions if you want.
Interactive website: Ocean School
OceanSchool is an interactive site that is available on many different devices and platforms. This interactive site allows people to learn more about oceanography through interactive learning experiences. 3D photographs or animations may help create an immersive environment and make it accessible. It can help with a sense of peace and tranquillity, but also evoke images of sea and their creatures. This horizontally-oriented navigation system is smart and helps users get through the entire website quicker and find information when they require it.
Interactive website: Salt & Pepper

Awwwards Salt and Pepper provides consulting, software development and technical support for Rails web applications. The Home site is equipped with an intuitive interface. The black and white colors of the website are the themes of the website. It also helps the user navigate the feature pages quickly and get the help they require in the most efficient manner. How to create the Justinmind website?
Interactive website: Whiteboard
Whiteboard's web site offers an exceptional example of how interactional design improves user interaction while also showcases the creativity of creative agency capabilities. From the moment you enter the site, you'll discover an exciting animation, interesting interactions and a clean and contemporary design. You may see parallaxes scrolling, flying animations, hover animations and more. Whiteboards unique portfolio section is an exceptional feature on their website. The images are collaged and interactive. A white text box is displayed in the background video and image displaying the brand's logo.
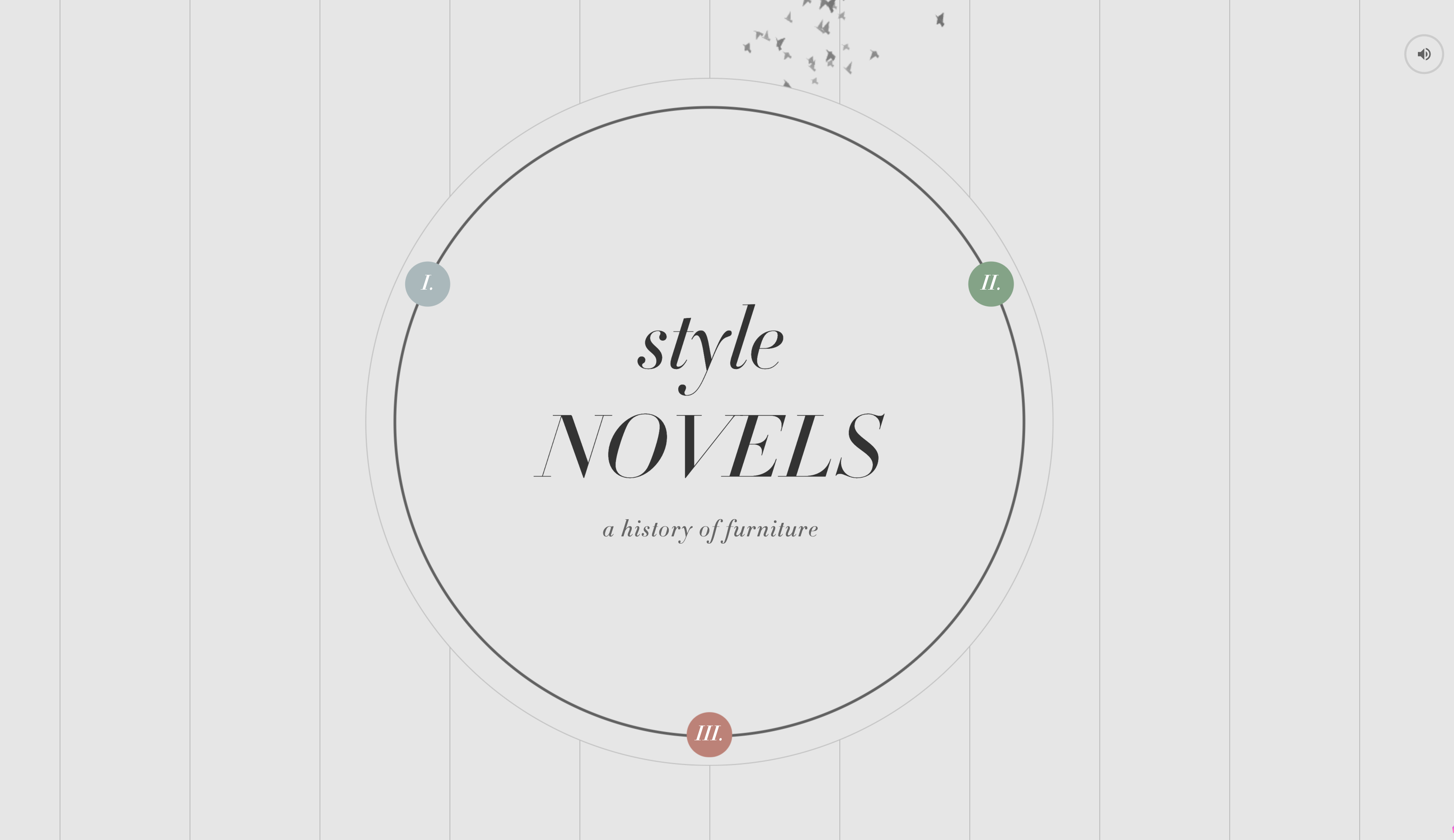
Interactive website: Style Novels

Style Novels provides outstanding furniture websites which features a unique and intuitive user interface, beautiful animations and excellent photographic content. The style novel combines a more personal approach to product display with a simpler grid or card design, allowing customers to browse products in a way that is customized for their specific situation. Among other interesting things on the website is the beautiful animated images and the excellent photography. The website uses animation, parallax scrolling, and apex animation to create an interactive extremely fun and immersive experience.
What is an interactive website?
Interactive Web sites are websites designed to promote interaction among visitors. In contrast to traditional web pages that have basic information choices like Click or Learn, an interactive website provides an engaging experience for users by using interactive elements. 28 October 2021. To further illustrate this concept, the following sections will showcase specific interactive website examples, helping readers understand what makes a website truly interactive.
What is an example of a website interaction?
Website interaction involves anything from the movement, interaction between users with websites. In other words, interactions occur when people click something or watch a video. A website interaction can include dropdowns( in the form of intuitive navigation), hover effects, countdown timer, informative content like FAQs that drop down etc. This keeps users engaged creating an exciting experience while while scrolling through the ui elements.
What is a interactive website?
Interactive web sites are sites designed to facilitate users interactions next web project. In contrast to traditional Web sites, which are more information sources based on basic choices such as “Click” or “Learning More”, interactive websites encourage communication and interaction with visitors using engaging features. They have an abundance of moving content in different locations all over the website's design.
Why is an engaging website important?
Interactive websites play a crucial role in keeping visitors engaged, they enhance brand loyalty as well as conversion rate. They are the best way to establish a strong and meaningful connection between the customer and the company. Not only that, but you can easily create repeat visits with a modern design.
Which type of website provides a more interactive user experience?
Simply stated, interactive websites are websites created for the purpose of enabling the user to communicate. There are different platforms that create an engaging experience with lots of interactive qualities such as Webflow, Framer and even Squarespace.
What are interactive sites?
Interactivity sites are simply sites that facilitate interaction with people. Instead, an interactive web page promotes communication and engagement with visitors by using interactive
What is the difference between a website and an interactive site?
It's possible to use these web sites without navigating the site first. They can also be called more engaging than static websites in promoting interactions between visitor and owner.
What does that mean in web design?
Interactive website designs are methods for creating websites where users scroll and they respond to or respond to user inputs typically by animation or transition. So the user is experiencing the experience rather than seeing the content on a website.
What does it mean to interact with a website?
User interactions on websites are how your customers use your web page. This could be the page they visit, the page their staff has visited, or what pages cause their visitor to leave without converting.
What is Web interaction?
Web interactions are data types that describe information about interactions that happened on an Internet site before initial site loading.
What is an interactive site?
Interactive web-based services are essentially sites reporting services which facilitate user interaction through interaction. A more interactive website rather than the one that provides a content solution that allows a person to interact with other websites by using moving elements.
In Conclusion
In conclusion, understanding and enhancing user interactions on your home page (especially) is crucial for creating a successful online presence. By focusing on the types of web interactions and striving to offer more interactive site experiences, businesses can significantly improve their engagement rates, customer satisfaction, and ultimately, their conversion rates. Interactive web-based services not only make your site more appealing but on a deeper level, also provide valuable insights into customer behavior. As technology evolves, the possibilities for creating dynamic and engaging websites are endless. Embracing these advancements will ensure that your website stands out in a crowded digital landscape and continues to attract and retain users effectively.